New site release - v2.1

I am happy to announce the new releases of the site. New design, improved performance and more … Enjoy your visit!
Sharon McCutcheon©
Version 2.1 provides minor design changes, new features, and closes multiple issues
Added
- Code blocks now can have headers:
// file: "hello-world.js" console.log('Hello World!');To add the headers, simply make the first line a comment of the form file: “dir/filename.ext”
- Code blocks now have a copy-to-clipboard button
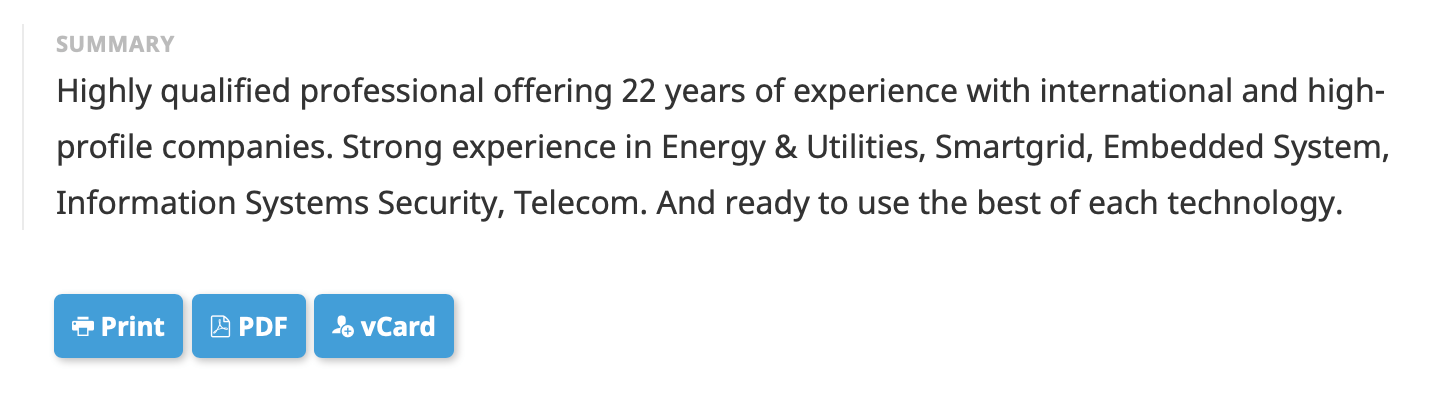
- Resumes can now have download buttons.
 Add the following to the front matter. Note that the PDF needs to be pre-generated
Add the following to the front matter. Note that the PDF needs to be pre-generated<!-- file: "resume.md" --> buttons: print: true pdf: /assets/Resume.pdf vcf: http://h2vx.com/vcf/<!--url--> json: /assets/resume.json - Added breadcrumbs paths above page title:

Note that this requires a directory-like URL pattern like /blog/:categories/:year-:month-:day-:title/.
- Added “Last modified at” to post layout:

To enable this feature, the post needs to have a last_modified_at property with a valid date. You can either set it manually in the frontmatter (not recommended), or use the jekyll-last-modified-at plugin to set it for you (Not available on GitHub Pages!).
You can remove this element by setting hide_last_modified in the front matter. You can disable it for all posts by setting hydejack.hide_last_modified in the config file. Setting hydejack.hide_dates will also remove it, together with all other time-related UI elements.
You can customize the hover text, icon, and date format in _data/strings.yml using the following keys: last_modified_at (hover text), last_modified_at_icon (icon name, default: icon-history) and date_formats.last_modified_at (date format, default: %Y-%m-%d).
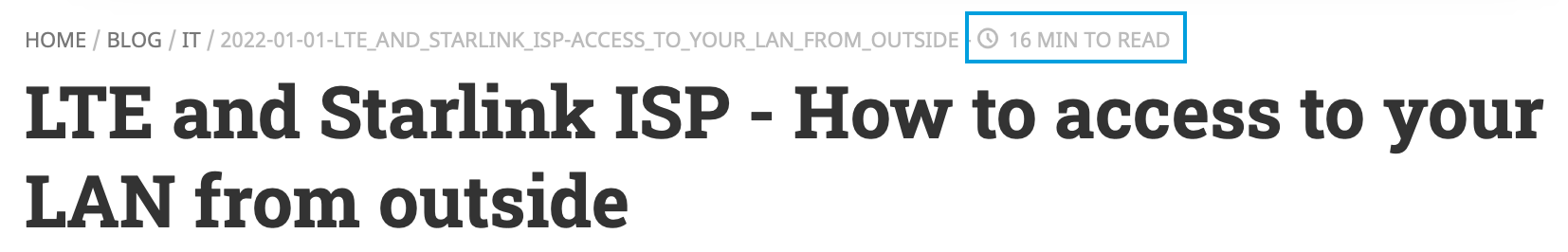
- Added Reading Time:
 The reading time indicator is a simple script which helps to create a reading indicator displaying the estimated reading time for the content. The script calculates the reading time based on a configurable reading speed (180 words per minutes by default). To display the reading time of an article, the code below is used.
The reading time indicator is a simple script which helps to create a reading indicator displaying the estimated reading time for the content. The script calculates the reading time based on a configurable reading speed (180 words per minutes by default). To display the reading time of an article, the code below is used.
<!-- file: "_includes/reading-time.html" -->
{% capture words %}
{{ content | number_of_words | minus: 180 }}
{% endcapture %}
{% unless words contains '-' %}
{{ words | plus: 180 | divided_by: 180 | append: ' minutes to read' }}
{% endunless %}
Installation :
- Step 1. Copy the file
reading-time.html - Step 2. Save the file in the
_includesdirectory of your project - Step 3. Add the following line to your layout on the place where you want the reading time indicator to appear:
{% include reading-time.html %}
- Added option to “invert” / darken the font colors in the sidebar. This enables use of bright sidebar images. Set
invert_sidebar: truein the font matter to enable. Use defaults in the config file to enable this for all pages. - Added option to configure border radius
- Added dingbat to
pagelayout - Added
plainlayout that comes without a dingbat - Added
smallerandlargerCSS classes that set the font size to the respective values. - Added options to change the file paths to favicon and apple touch icon in the confog file. Use
faviconandapple_touch_iconrespectively.
Changed
- Added border radius to many elements
- Modernized table design
- Setting
hydejack.advertise: falsewill now remove the banner from the HTML and the JavaScript console. - Changed the box shadow of cards (projects, posts) to reduce the amount of painting the browser has to do on when mouse hovering them.
- The layout when using the theme without the
no_break_layoutsetting is now
Fixes
- Allow transparent project and post images
- Removing/leaving out the
logokey in the config file will now correctly remove the logo from the sidebar - Fixed a bug that caused blog posts to be included the the search even when set to
sitemap: falsein the front matter.