Free hosting and tools for static website

This article describes everything you need to create, deploy, and host a static website.
Sunday 25 August 2019
- 1. Free hosting with Firebase
- 2. Domain and CDN serve by CloudFlare
- 3. Code editing with Visual Studio Code
1. Free hosting with Firebase
Firebase hosting is a Google hosting service which provides static web content to the user in a secure, fast, free and easy way. Most of the web hosting will charge you or will be slow if they are free, also you have to pay extra for getting an SSL certificate to convert your website to a secure one with https. Firebase hosting is free. So, it won’t cost you anymore. It by default provides SSL certificate and offers an impressive speed across multiple geographic locations without the need for a separate CDN on top.
This website uses Firebase hosting. The official documentation is here.
Requirements
- Firebase need a Google account, which is enough.
- Firebase-CLI
- Before you can install the Firebase-CLI, you will need to install Node.js on your machine.
$ curl "https://nodejs.org/dist/latest/node-${VERSION:-$(wget -qO- https://nodejs.org/dist/latest/ | \ sed -nE 's|.*>node-(.*)\.pkg</a>.*|\1|p')}.pkg" > "$HOME/Downloads/node-latest.pkg" && \ sudo installer -store -pkg "$HOME/Downloads/node-latest.pkg" -target "/"An alternative on macOS :
$ brew install node- Once you’ve installed NodeJs, you can install the Firebase CLI using npm
$ npm install -g firebase-tools- Sign into Firebase using your Google account by running
$ firebase login- To test that authentication worked (and to list all of your Firebase projects), run the following command
$ firebase list┌───────────────────────┬───────────────────────┬─────────────┐ │ Name │ Project ID / Instance │ Permissions │ ├───────────────────────┼───────────────────────┼─────────────┤ │ Firebase Demo Project │ fir-demo-project │ Viewer │ ├───────────────────────┼───────────────────────┼─────────────┤ │ <project name> │ <project ID> │ Owner │ └───────────────────────┴───────────────────────┴─────────────┘
2. Domain and CDN serve by CloudFlare
My domain is serve by Cloudflare with a free plan.
CloudFlare is a service that helps to increase performance and speed of your website. It has services like CDN, DDoS attack protection, Free Domain Name Server(DNS) services. It caches the static content of your website and delivers the result in a much faster way. It will download all the static pages of your website to its server and the server display the result to your website visitors very quickly. CloudFlare CDN stores all your content in the data center around the world and they have 152 data centers. So when a user sends a request to your website, this CloudFlare will take the content from the data center which is geographically located nearest. By this, the loading time drastically reduces and the speed of the website will be high.
Advantages of CloudFlare
- CloudFlare is free for basic users and it very easy to set up
- Your IP address is hidden, so it difficult for the hackers to attack the server
- It protects your website from hackers
- It allows only genuine users to access the website so that the resources of your website are saved and the speed of your website is improved
- CloudFlare protects your website from Dos and DDoS attack
- Even if your website goes slow, Cloudflare will serve the cached files until your site comes back to normal
- It provides free SSL certificate
- API to manage entire Cloudflare infrastructure
Exemple of CloudFlare API usage
Imagine that you are hosting your own website or other internet services (at home ). And you do not have a public IP, but only a dynamic IP provided by your internet access provider. You must communicate regularly with cloudflare your IP address so that your domain name is resolved correctly.
1. How see your DNS Record Details
$ curl -X GET "https://api.cloudflare.com/client/v4/zones/${ZoneID}/dns_records?type=A&name=${DNSRecord}" \
-H "X-Auth-Email: ${Email}" \
-H "X-Auth-Key: ${APIKey}" \
-H "Content-Type: application/json"
ZoneID: Get this information from your cloudflare dashboardDNSRecord: Get this information from the cloudflare DNSAPIKey: cloudflare API key. You can find a link on your overview page for the API key
This call return a json response :
{"result"
:[
{"id":"******************************",
"type":"A",
"name":"****.di-marco.net",
"content":"2.91.7.42",
"proxiable":true,
"proxied":false,
"ttl":1,
"locked":false,
"zone_id":"******************************",
"zone_name":"di-marco.net",
"modified_on":"2019-07-27T07:31:38.731754Z",
"created_on":"2019-07-27T07:31:38.731754Z",
"meta":
{"auto_added":false,
"managed_by_apps":false,
"managed_by_argo_tunnel":false
}
}
],
"result_info":
{"page":1,
"per_page":20,
"total_pages":1,
"count":1,
"total_count":1
},
"success":true,
"errors":[],
"messages":[]
}
2. How Update your DNS record
$ curl -s -X PUT https://api.cloudflare.com/client/v4/zones/${ZoneID}/dns_records/${DNSRecord} \
-H "Content-Type: application/json" \
-H "X-Auth-Email: ${Email}" \
-H "X-Auth-Key: ${APIKey}" \
-H "cache-control: no-cache" \
-d "{\"type\" : \"A\", \"name\" : \"${DNSName}\", \"content\" : \"${IP}\" }")
ZoneID: Get this information from your cloudflare dashboardDNSRecord: Get this information from the cloudflare DNSDNSName: DNS Zone name / Get this information from the cloudflare DNSAPIKey: cloudflare API key. You can find a link on your overview page for the API keyIP: Your public IP
3. Two scripts to update CloudFlare DNS record
osx_send_message.sh send error message with Message.
3. Code editing with Visual Studio Code
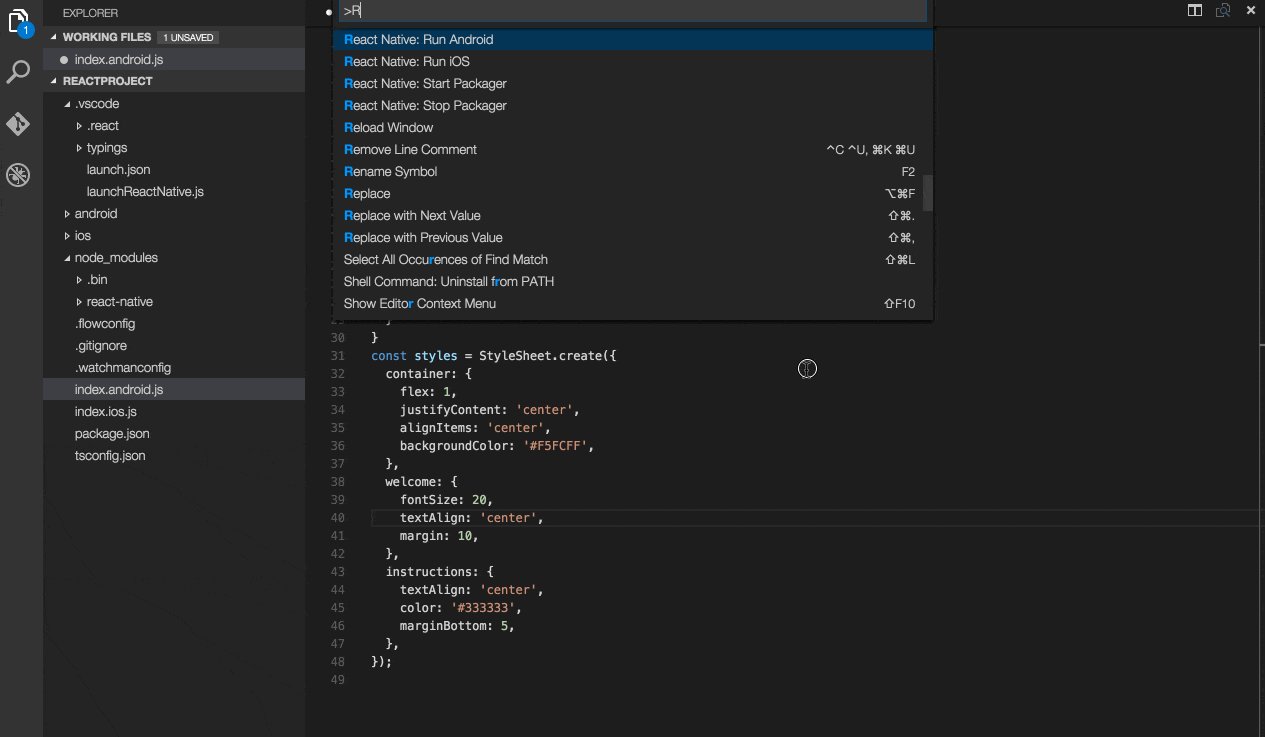
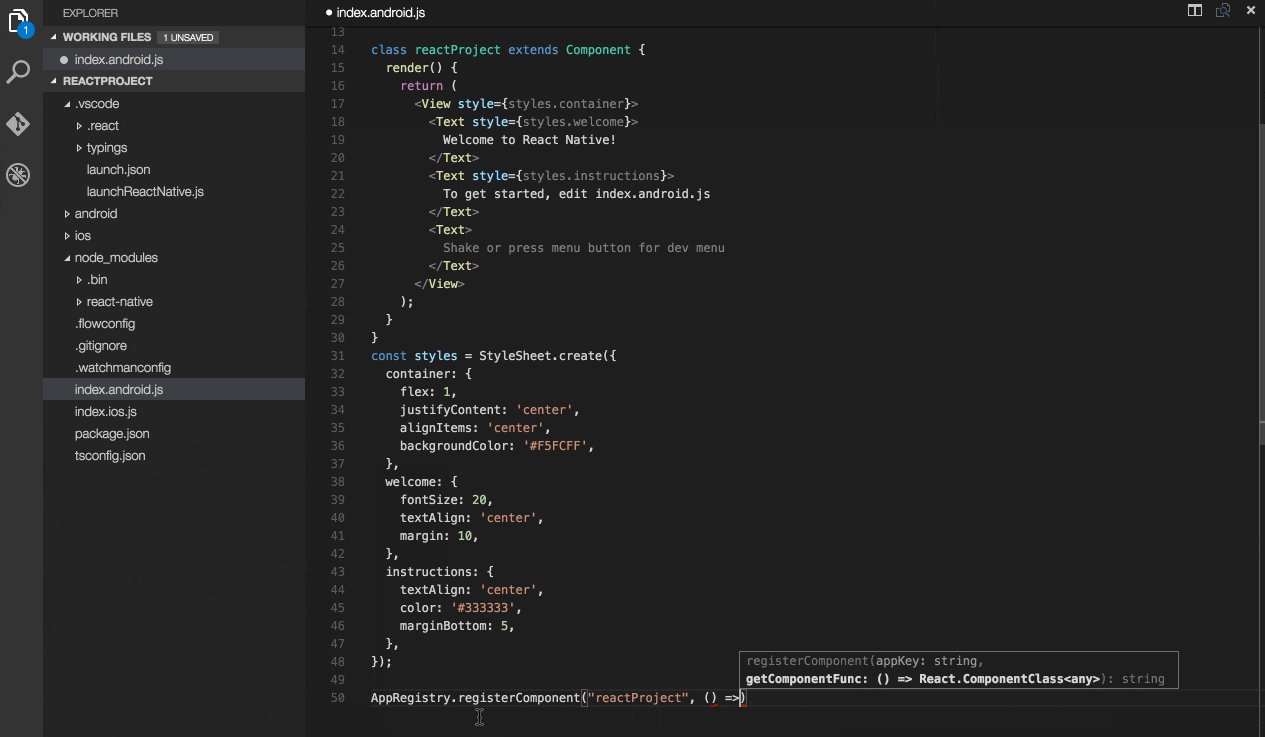
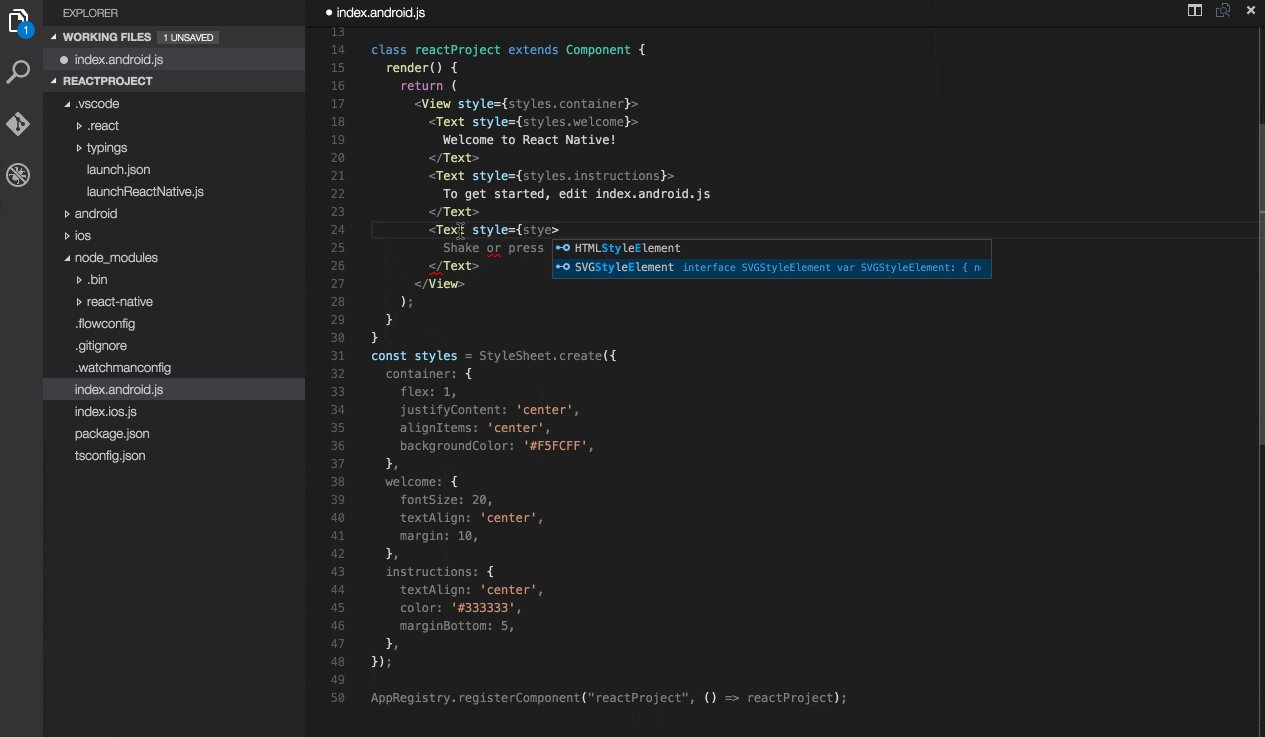
Visual Studio Code is an open-source code editor developed by Microsoft for Windows, Linux and macOS. VSC supporting a very large number of languages through extensions. It supports autocompletion, syntax highlighting, debugging, and git commands.
The source code is free and open source and released under the permissive MIT License. The compiled binaries are freeware and free for private or commercial use.

Download Visual Studio Code.
Language support
Visual Studio Code has out-of-the-box support for almost every major programming language. Several are included by default, for example, JavaScript, TypeScript, CSS, and HTML but other language extensions can be found and downloaded for free from the VS Code Marketplace
Major programming language
| Language | Snippets | Syntax highlighting | Brace matching | Code folding |
|---|---|---|---|---|
| C and C++ | Yes | Partial | Yes | Yes |
| C# | Yes | Yes | Yes | Yes |
| CSS | No | Yes | Yes | No |
| Dockerfile | No | Yes | Yes | No |
| Go | No | Yes | Yes | Yes |
| HTML | Yes | Yes | Yes | Yes |
| Java | Yes | Yes | Yes | Yes |
| JavaScript | Yes | Yes | Yes | Yes |
| JSON | No | Yes | Yes | Yes |
| Makefile | No | Yes | Yes | No |
| Markdown | Yes | Yes | No | No |
| Perl | No | Yes | Yes | No |
| PHP | No | Yes | Yes | No |
| Python | Yes | Yes | Yes | Yes |
| Ruby | No | Yes | Yes | Yes |
| SCSS | No | Yes | Yes | Yes |
| SQL | No | Yes | Yes | No |
| Swift | Yes | Yes | Yes | No |
| Visual Basic | Yes | Yes | Yes | Yes |
| XML | No | Yes | Yes | Yes |
| YAML | No | Yes | Yes | Yes |
This list is not exhaustive. More informations are available on Wikipedia here