Welcome
Updated Saturday 18 January 2025
Photo of the week
Saturday, January 18, 2025 F1 : Lewis Hamilton is already finding his feet at Ferrari

2025 F1 - Lewis Hamilton at Ferrari
Storytelling pictures
| Pictures | License | Date | subject |
|---|---|---|---|
| 2025 F1 - Lewis Hamilton at Ferrari | - | Jan 18, 2025 | 2025 F1 |
| 2022 FIFA World Cup Final | - | Dec 18, 2022 | 2022 FIFA World Cup Final |
| Ukraine support | - | Feb 24, 2022 | Russia invades Ukraine |
| Photo by Artturi Jalli | unsplash | Jan 01, 2022 | Happy New Year 2022 |
| Luna Rossa (ITA) vs INEOS (UK) - Final Prada Cup | © Prada Cup / Americas Cup | Feb 14, 2021 | Final Prada Cup / Americas Cup 2021 |
| Photo by Sharon McCutcheon | unsplash | Feb 05, 2021 | New site release 2021 |
| Wishes of Jacques Brel - 1968 | - | Jan 01, 2021 | Happy new year 2021 |
| Blob Opera | Dec 24, 2020 | Mary Christmas | |
| Dark Vador / Darth Vader | © Star Wars / Disney | Nov 29, 2020 | Dead of Darth Vader |
| Erotic moment | - | Nov 12, 2020 | Erotic moment |
| Apple Event « One more thing » | © Apple | Nov 10, 2020 | Apple Event |
| Saphia Wesphael « Etre différent .. » | Droit de citer | Nov 02, 2020 | Chronicle |
| Omega Speedmaster Moonwatch | - | Oct 25, 2020 | change to winter time |
| Nude in VAN | - | Oct 13, 2020 | Nude in VAN |
| Apple Event October 13, 2020, at 10 a.m. PDT | © Apple | Oct 07, 2020 | Apple Event |
| The original Porsche 911 (1967–1973) | Image Porsche AG | 0ct 04, 2020 | Cars : Porsche 911 (1967–1973) |
| Amazon’s flying indoor security camera drone | - | Sep 28, 2020 | Geek : flying camera drone |
| Mask Paris | - | Sep 25, 2020 | Mask Paris |
| Jaguar E-type Lightweight revealed | - | Sep 20, 2020 | Cars : Jaguar type-e |
| Apple Event - September 15, 2020 | © Apple | Sep 15, 2020 | Apple Event |
| Photo by Elijah O’Donnell | unsplash | Aug 20, 2020 | Smoking woman in the night |
| Photo by Marten Bjork | unsplash | Aug 17, 2020 | Go back to work |
| Photo by Tim Mossholder | unsplash | Aug 7, 2020 | Holiday |
Article / Movie of the week
At the beginning of 2009, in the midst of the financial crisis, “Satoshi Nakamoto” put Bitcoin into circulation. He created the first decentralised and reliable cryptocurrency. In 2011 he disappeared. The Mystery of Satoshi tells the exciting history of Bitcoin and blockchain technology, from the perspective of its mysterious creator.
Historical articles
| Heading | Author | Tags | Added date |
|---|---|---|---|
| The Satoshi Mystery - The Story of Bitcoin | ARTE | Documentaries and Reportage | Dec 28, 2021 |
| System 1 iOS Macintosh | iOSMacintosh | UI, Motion Design | Feb 15, 2021 |
| Top 10 Myths of the Dark Web | Jason Rigden | Dark Net | Nov 12, 2020 |
| Nobeone’s Guide to Servicing a Naim Nait 2 | hi-fi AF | High End Systems | Oct 04, 2020 |
| Naim Audio - Fatale Attraction | Approche Systeme | High End Systems | Sept 06, 2020 |
| How to read out your smart gas meter with a raspberry pi | Erik Schrama | Smart Metering | Aug 30, 2020 |
| The ultimate guide to proper use of animation in UX | Taras Skytskyi | UI, Motion Design | Aug 17, 2020 |
Newscast
New site release - v2.1.2
February 07 2022
Minor
- Removed unused clap button HTML tags
- Minor style adjustments
- Updated dependencies
Fixes
- Fixed an issue with using featured projects on the welcome layout
New site release - v2.1.1
December 26 2021
Minor
- Removed clap button info box
Added
- Works with Ruby 3.0
- Build with Jekyll 4.2.1
Fixes
- Fixed theme color issue when using multiple theme colors
- Fixed UTF-8 characters not rendering correctly in breadcrumbs
- Fixed empty string warning in resume layout
New site release - v2.1
Added
- Code blocks now can have headers:
// file: "hello-world.js" console.log('Hello World!');To add the headers, simply make the first line a comment of the form file: “dir/filename.ext”
- Code blocks now have a copy-to-clipboard button
- Resumes can now have download buttons.
 Add the following to the front matter. Note that the PDF needs to be pre-generated
Add the following to the front matter. Note that the PDF needs to be pre-generated<!-- file: "resume.md" --> buttons: print: true pdf: /assets/Resume.pdf vcf: http://h2vx.com/vcf/<!--url--> json: /assets/resume.json - Added breadcrumbs paths above page title:

Note that this requires a directory-like URL pattern like /blog/:categories/:year-:month-:day-:title/.
- Added “Last modified at” to post layout:

To enable this feature, the post needs to have a last_modified_at property with a valid date. You can either set it manually in the frontmatter (not recommended), or use the jekyll-last-modified-at plugin to set it for you (Not available on GitHub Pages!).
You can remove this element by setting hide_last_modified in the front matter. You can disable it for all posts by setting hydejack.hide_last_modified in the config file. Setting hydejack.hide_dates will also remove it, together with all other time-related UI elements.
You can customize the hover text, icon, and date format in _data/strings.yml using the following keys: last_modified_at (hover text), last_modified_at_icon (icon name, default: icon-history) and date_formats.last_modified_at (date format, default: %Y-%m-%d).
- Added Reading Time:
 The reading time indicator is a simple script which helps to create a reading indicator displaying the estimated reading time for the content. The script calculates the reading time based on a configurable reading speed (180 words per minutes by default). To display the reading time of an article, the code below is used.
The reading time indicator is a simple script which helps to create a reading indicator displaying the estimated reading time for the content. The script calculates the reading time based on a configurable reading speed (180 words per minutes by default). To display the reading time of an article, the code below is used.
<!-- file: "_includes/reading-time.html" -->
{% capture words %}
{{ content | number_of_words | minus: 180 }}
{% endcapture %}
{% unless words contains '-' %}
{{ words | plus: 180 | divided_by: 180 | append: ' minutes to read' }}
{% endunless %}
Installation :
- Step 1. Copy the file
reading-time.html - Step 2. Save the file in the
_includesdirectory of your project - Step 3. Add the following line to your layout on the place where you want the reading time indicator to appear:
{% include reading-time.html %}
- Added option to “invert” / darken the font colors in the sidebar. This enables use of bright sidebar images. Set
invert_sidebar: truein the font matter to enable. Use defaults in the config file to enable this for all pages. - Added option to configure border radius
- Added dingbat to
pagelayout - Added
plainlayout that comes without a dingbat - Added
smallerandlargerCSS classes that set the font size to the respective values. - Added options to change the file paths to favicon and apple touch icon in the confog file. Use
faviconandapple_touch_iconrespectively.
Changed
- Added border radius to many elements
- Modernized table design
- Setting
hydejack.advertise: falsewill now remove the banner from the HTML and the JavaScript console. - Changed the box shadow of cards (projects, posts) to reduce the amount of painting the browser has to do on when mouse hovering them.
- The layout when using the theme without the
no_break_layoutsetting is nowFixes
- Allow transparent project and post images
- Removing/leaving out the
logokey in the config file will now correctly remove the logo from the sidebar - Fixed a bug that caused blog posts to be included the the search even when set to
sitemap: falsein the front matter.
New site release - v2.0
This July 14 2020, French national holiday 🎉, I am happy to announce the new releases of the site. New design, improved performance and more … Enjoy your visit!
Version 2.0 is the most complete version of this site. Modernized design, big headlines, and big new features: Built-In Search, Sticky Table of Contents, and Auto-Hiding Navbar, and more…
Linking in Style
Ever since the introduction of Dark Mode, link styles have been a bit of an issue. Specifically, finding an accent color that worked on both light and dark backgrounds was the problem. With this new release, the link style has been revamped so that legibility is no longer tied to the choice of accent_color.
Ready for the Big Screen
The theme on which site is based was designed for a different era of the web. Over time I’ve made adjustments, such as centering the content column for better reading ergonomics.
With this version 2.0, this site takes full advantage of large displays. Whether it’s design indulgences such as oversized headlines, or quality of life improvements such as a floating table of contents.
What’s in the Cards?
The site now lets you use content cards for both projects and posts. The cards have been redesigned with a new hover style and drop shadows and they retain their unique transition-to-next-page animations, which now also work on the blog layout.
Built-In Search
Site now has Built-In Search. It even works offline. I settled on a fully client-side, off-the-main thread solution that perfectly fits the use case of personal sites and shows surprisingly good results.
The new search UI is custom made for the site and shows beautiful previews of posts and pages, right on top of the content.
Auto-Hiding Navbar
A navbar that’s there when you need it, and disappears when you don’t. Simple as that.
Sticky Table of Contents
Already a staple on so many sites on the web, this pattern is now also available in here. What’s unique about it is that it simply picks up the table of contents already created by kramdown’s {:toc} tag and transparently upgrades it to a fully dynamic version.
…and much more
Other noteworthy changes include:
- Support for Jekyll 4
- Choice between MathJax and KaTeX for math rendering
- Use of jekyll-include-cache for drastically improved page building speeds
- …and the option to disable grouping projects by year.
Read the CHANGELOG for the full scope of features and improvements.
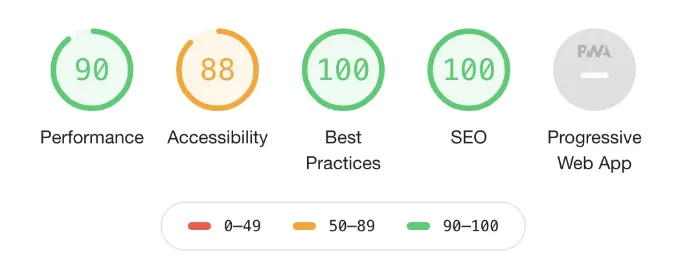
Speed Score
The speed score is based on the lab data analyzed by Lighthouse
- Analysis time:
05/12/2020, 12:15:41 - Version: 6.3.0

Lighthouse Speed Score result for https://di-marco.net
Selected Projects

Mini LOFT under the roof
Surface 76 m² - calendar 2005 Continue reading Mini LOFT under the roof

n0d3 b0x v2
work in progress - The OIAP n0d3 b0x - Updated Sunday 19 March 2023 Continue reading n0d3 b0x v2
See Projects for more
Selected Posts

LTE and Starlink ISP - How to access to your LAN from outside
LTE and Starlink ISP - How to access to your LAN from outside. Continue reading LTE and Starlink ISP - How to access to your LAN from outside

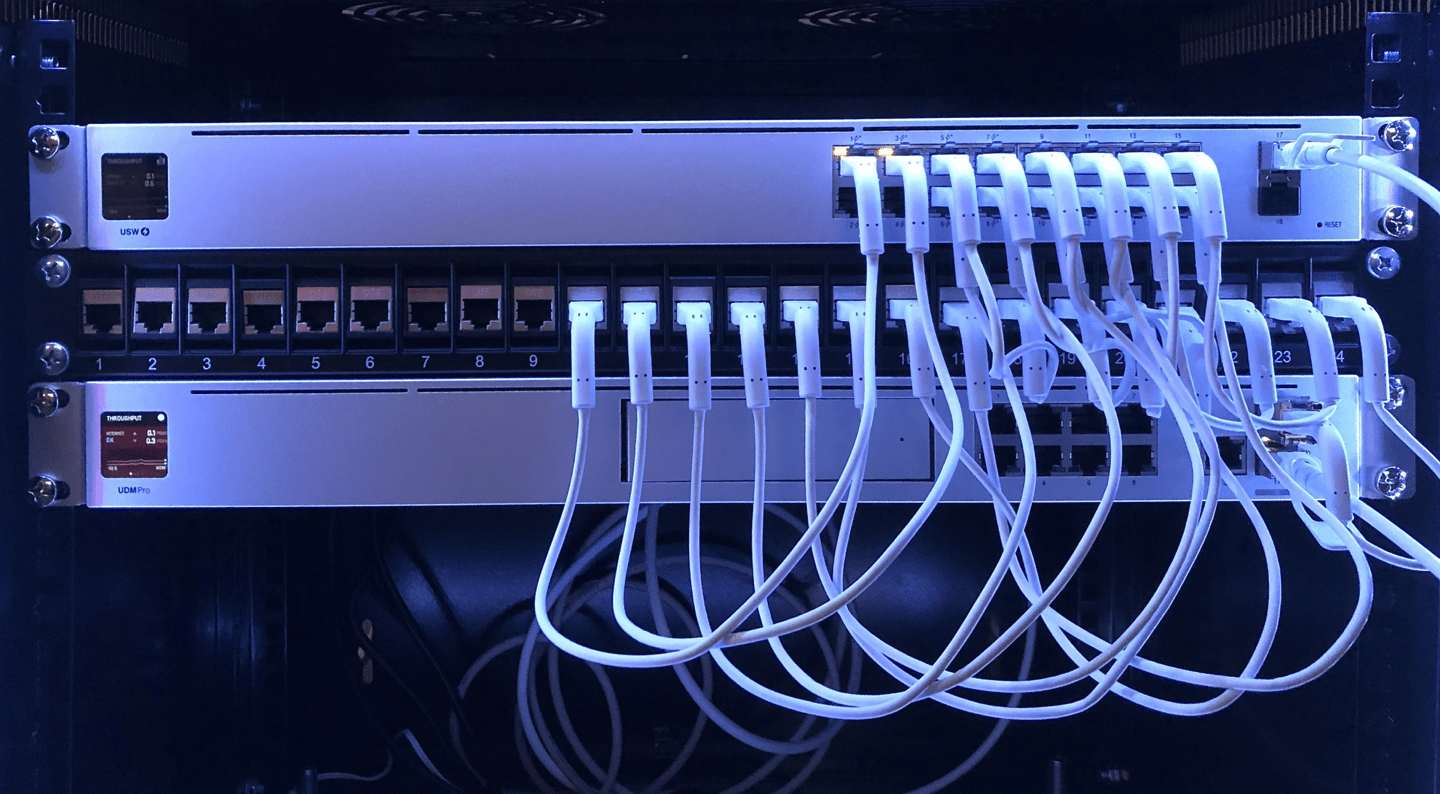
Wireguad® and Split VPN on Unifi Dream Machine Pro SE (UDM PRO SE)
How to set up a helper script for multiple VPN clients on the UDM PRO SE that creates a split tunnel for the VPN connection, and forces configured clients through the VPN instead of the default WAN. Continue reading Wireguad® and Split VPN on Unifi Dream Machine Pro SE (UDM PRO SE)

Multi WAN and Internet Bonding with OpenMPTCProuter
Internet Bonding with OpenMPTCProuter and MultiPath TCP (MPTCP) to aggregate multiple Internet connections. Continue reading Multi WAN and Internet Bonding with OpenMPTCProuter

Unchain the Unifi Dream Machine PRO Special Edition (UDM PRO SE)
Unifi Dream Machine PRO Special Edition (UDM PRO SE) unchain to welcome new container services with podmap! Continue reading Unchain the Unifi Dream Machine PRO Special Edition (UDM PRO SE)
See Blog for more
About Me
![]()
IT Consultant, Technical Architect & Developer. Highly qualified professional offering 25 years of experience with international and high-profile companies.
Strong experience in Energy & Utilities, Smart Metering, Telecommunication, Embedded System, and Information Systems Security.
Learn more about me
 The Satoshi Mystery - ARTE©
The Satoshi Mystery - ARTE©